Hi Everyone, Recently, I was struggling to set up remote debugging on VS code and I thought my experience can help someone. So here is the steps for so. Install VS code Install Xdebug on your system. click here for instructions. Add xdebug config to php.ini filesInstall PHP debug on VS code . click here …
How to use same coupon with multiple discount type?
Hi Dev's, Here, I will share my experience to use same coupon with different discount type depending up-one the product added in cart. Here possible solution can be having discount rules added on coupon or take help of plugin which can do so, And another option will be filtering on such way that we can …
Continue reading "How to use same coupon with multiple discount type?"
How to migrate Elementor page to another server?
Hi Everyone, Recently, I came to develop few pages using Elementor page builder, and it's really good experience. I had started to build the pages locally and while migrating this to live it's very difficult. That page have few static link which refer particularly to localhost. I give a try with default WordPress exporter and …
Continue reading "How to migrate Elementor page to another server?"
How to get all WooCommerce Order metadata?
Hi Guys, Today I am going to share my experience when pulling WooCommerce order metadata using SQL. Initially, I use join for each metadata(example1), but when we have thousands of data and join count exceeds by 10, MYSQL is not able to handle the request. Then I search for an alternative solution and found aggregate …
Continue reading "How to get all WooCommerce Order metadata?"
How to setup Google Analytics event tracking in Divi?
Hi Guys, This tutorial can give you quick easy fix for setting up Google Analytics event tracking in Divi Contact form. Before going forward, I assumed your website is well set up with ga code and it's working fine. Here logic is to use jQuery(Javascript library) to track form submit an event and keeping validation …
Continue reading "How to setup Google Analytics event tracking in Divi?"
How to redirect the whole WordPress domain except the admin dashboard?
Hi Everyone, This article can help you to get some insight on redirection using Apache configuration file ie .htaccess. Before going further, please go through this article to better understand about .htaccess file on WordPress. The logic here is to redirect whole domain except any link that consists of `wp-admin` and other document files like …
Continue reading "How to redirect the whole WordPress domain except the admin dashboard?"
Adding custom trigger in WooCommerce Automate woo?
Automatewoo provides powerful marketing automation for your woocommerce store. You can achieve automation by creating various workflow. This plugin works fine on your WooCommerce subscriptions, WoooCommerce Vendor and membership plugin as well. Workflow comes in action with triggers, rules, Variables and action. Please visit this link for more details. On this article, we are going …
Continue reading "Adding custom trigger in WooCommerce Automate woo?"
Reset WooCommerce Vendor capability?
Hi Guys, This article is related to WooCommerce Product Vendors plugins which gives your store a multi-vendor marketplace. This article provides you with a source code to reconfigured vendor capability to access the WordPress dashboard. Copy the source code and paste on to your theme functions file or any where inside your plugins. //rewrite the vendor …
Remove unused order column?
Hi Guys, This post will show you how to remove unused column from WooCommerce Order. With the recent WooCommerce update it add new column called Actions which may consist of options to change status. This will seems too bulky if there is so many status on our store. Just to get rid all those buttons, …
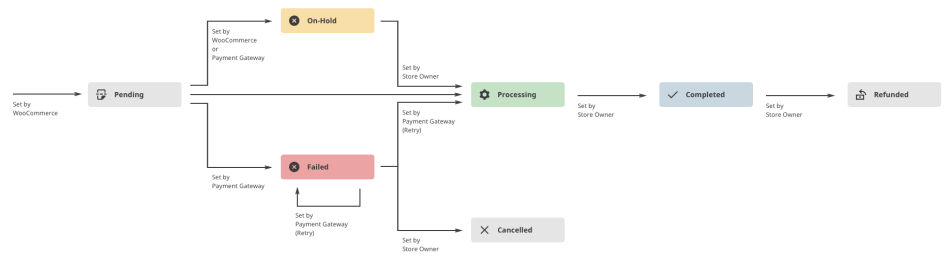
How to update order status when payment completed using Direct Debit?
Hi Guys, This article will showcase on updating order status when our webhook received paid_out or Confirmed status from the gocardless . Note: This will be applicable if you are using WooCommerce gocardless plugins on your WordPress environment. //add gocardless pending submission status when direct debit payment is completed add_filter( 'woocommerce_payment_complete_order_status_processing', 'update_gocardless_status_when_payment_complete' ); /** * @param int $order_id order …
Continue reading "How to update order status when payment completed using Direct Debit?"